マイ地図タイルを作ろう #4 GIMP-Python プラグインデビュー
Python デビュー
ちょっと調べものに夢中になっちゃって GIMP-Python のくだりが長くなりすぎましたが、ようやく Python デビューです。
準備
- エディタ – Sublime Text 3
- Python のマニュアル – Python 2.7.15 documentation
Windows 環境用のプログラミング向けエディタを持ってなかったので、前述の Youtube 先生の真似をして Sublime Text 3 をインストールしました。これ素晴らしいですね・・・軽いしキレイだし(emacs とか vim しか使ったことなかったんで)。
編集中でも保存なしですぐに閉じたり開いたりできるのがたまらないっす。

はじめての Python なメモ
文法は慣れるまではちょっと(いや結構)手間取りました。手がどうしても if の後に () しちゃったり、スコープの : を打ち忘れたり、変な改行を入れたせいでタイル書き出しの x ループと y ループが別々にまわっちゃったり。
以下はあとでまた Python を使いたいときのための備忘録です。
- 整数型がある。整数同士の割り算結果を float にしたければどっちかを float(num) して計算 – 5.4.
>>> 10/3 3 >>> float(10)/3 3.3333333333333335 >>> float(10/3) # うっかり両方囲うとこうなる 3.0 - 文字列フォーマットは穴埋め問題風 – 7.1.3.2.
>>> "{} became the oldest No.{} at the age of {}.".format('Federer', 1, 36) 'Federer became the oldest No.1 at the age of 36.' >>> "{0}{3}{1:02d}{3}{2:02d}".format(2018, 1, 2, '-') '2018-01-02' >>> "{y}{dlmt}{m:02d}{dlmt}{d:02d}".format(y=2018, m=1, d=2, dlmt='-') '2018-01-02' - ファイルを開く時は with を使おう – 7.2.1.
>>> with open('hoge.txt', 'w') as f: ... f.write('fuga') ... >>> f.closed True - スライシング 範囲指定の後ろの添字は自分を含まない。 – 5.3.3.
>>> hoge = [100, 101, 102, 103, 104, 105] >>> hoge[0:3] [100, 101, 102] >>> hoge[:2] [100, 101] >>> hoge[1:] [101, 102, 103, 104, 105]
はじめての Windows なメモ
UNIX 系しか触ったことのなかった自分の Windows での注意点をまとめました。今回必要だったところだけ。
- 環境判別 – 15.1.
>>> import os >>> os.name # UNIX 系は 'posix' 'nt' - ファイルパスのデリミタ、デスクトップのパス – 10.1.
>>> import os >>> os.path.expanduser('~') 'C:\\Users\\Lendl' >>> os.path.join(os.path.expanduser('~'), 'Desktop') 'C:\\Users\\Lendl\\Desktop' - ファイル名に使われる日本語の文字コードが CP932 – 22.2.
>>> import locale >>> locale.getpreferredencoding(False) 'cp932'
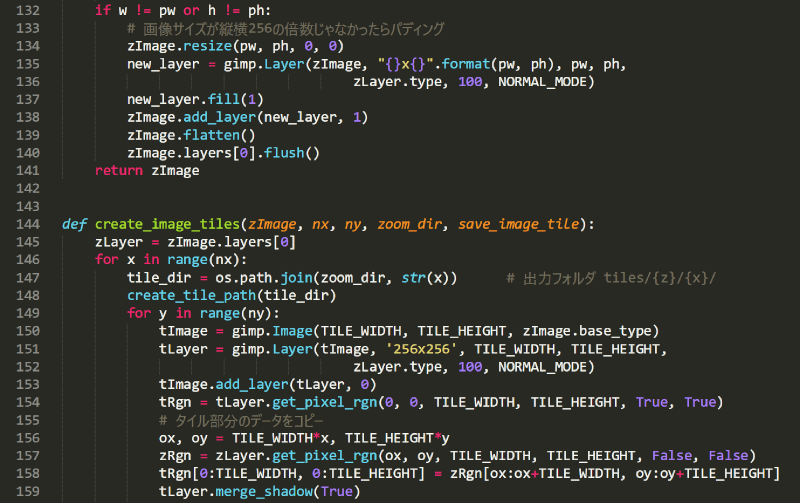
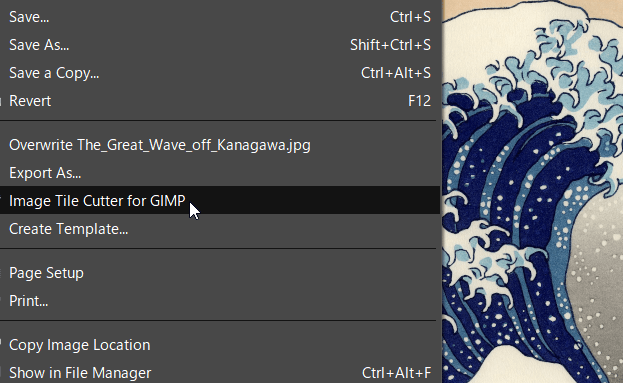
Image Tile Cutter for GIMP (仮) 完成
奮闘の末、なんとか期待通りに動くものができあがりました。

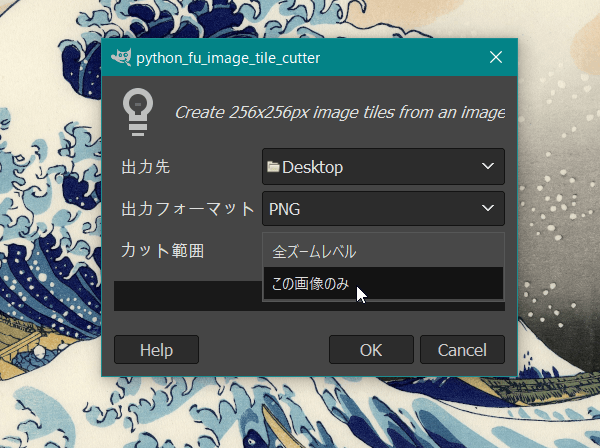
画像にこのプラグインを適用すると、元画像を最大ズームとする全ズームレベルのタイルが {z}/{x}/{y}.{png|jpg} のファイル構成で生成され、すぐにマップビューが可能な簡易ビューアとなる HTML (Leaflet の CDS が仕込んである) が一緒に出力されます。HTML は Youtube 先生の使っていたプラグインを真似してつけました。入力画像の受け付けは “*”, 全ズームレベルでなく、元画像だけをカットするオプションもあります。

神奈川沖浪裏 (葛飾北斎)
実際にこれでタイルを作ってみたものを Leaflet で表示させたものがこちら。
これ、すごく便利!しばらくこれで遊べそうです。
