Leaflet マーカー編 #1 マーカー用アイコンを作る
マーカー用アイコンを作る
今回からしばらくマーカー編です。まずはマーカーに使うアイコンを作ります。
アイコン逐次作成
BotW はゲーム内に地図システムが入っているので、そのスクリーンショットを撮影してこれを元にアイコンを作ります。

こういうのを拡大した画像から GIMP で目当てのアイコン部分のパスをとって色はスクリーンショットからスポイトしてところどころカキカキして・・・いいやり方なのかなこれ? 自分ではやり方がわからない部分は幸い画像編集ソフトが使えるパートナーがいるので時々使い方を教わりつつ格闘した結果↓

今のところ全て 48×48 ピクセルで作っています。素人には色の統一感とかが難しくて・・・シーカー系のアイコンは現在悲惨なことになってましてもうちょっとがんばりたい。
今回学んだことメモ:
- アイコンを複数作るときは共通の色パレットを作ろう
- 背景と前景のレイヤーが分かれている作業ファイルを保存しておこう
L.Marker と L.Icon
L.Marker で試し置き
では作ったアイコンを L.Marker で地図に置いてみます。マーカーは最終的にグループ化して表示を細かくコントロールする予定なのでこれは試し置きです。

const castle = L.latLng(-68.5714221, 89.7825013);
const castleIcon = L.icon({
iconUrl: '/journals/botw_demo/images/castle.png',
iconSize: [21, 21],
iconAnchor: [10.5, 10.5]
});
L.marker(castle, {
icon: castleIcon
}).addTo(map);
BotW Demo #4 – L.Marker and L.Icon
L.Icon のパラメータ
マーカーのアイコンに独自の画像を使用するときは L.Icon を使います。
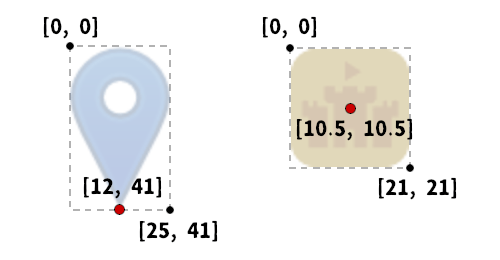
L.Marker の座標は地図上の1点を指しますが、アイコン画像は普通は幅・高さがあるものです。そこで L.Icon のパラメータで L.Marker が差す座標に対して画像のどこを一致させるか指定することができます。

上の図のアイコンはパラメータ iconSize に指定した画像サイズにおける画像上の座標を示したもので、左上が [0, 0]、右下が iconSize の [幅, 高さ] です。アイコンのどの位置をマーカーの座標(アイコン上の赤い点)として表示させたいかを パラメータ iconAnchor で指定します。
デフォルトのアイコンは下の先端が明らかにマーカー座標を指すものなので iconAnchor は [幅/2, 高さ] に設定されており、右のマイアイコンはアイコンの中央をマーカーの座標にしたいので [幅/2, 高さ/2] を指定しています。
ファイル数多すぎ・・
ところで、まだ予定の種類を作っていませんがアイコンの種類が最初に想定していたよりも多いのです。ページを開いたら HTML と JS, CSS の他に地図タイルとアイコン全種類を読み込むのはちょっとサーバへのリクエストが多い気が。これはアイコン画像は1つにまとめてスプライトにするのがよさげです。
というわけで、次回は CSS Sprites とそれに対応するマーカーの話になる予定です。
目下ゲーム中の情報を集めるべく BotW を最初からプレイ中です。
