好きなことを好きなだけやる
タグ: Leaflet
-
Leaflet 拡張基礎編 #5 L.Control + 全画面表示切替
L.Control と Fullscreen API を使って Leaflet の地図を全画面表示する機能とその切替ボタンを作ります。
-
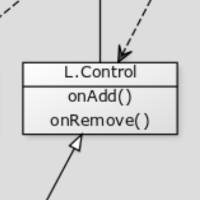
Leaflet 拡張基礎編 #4 L.Control でお好み UI
L.Control の拡張についてドキュメントの情報をまとめ、インタラクティブなサンプルを試作するところまで。
-
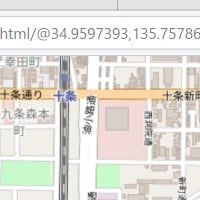
Leaflet 拡張基礎編 #3 History API で URL ハンドラを作ろう
L.Handler と History API で、地図を動かすと URL を Google Maps 風に書き換えるハンドラを作ります。
-
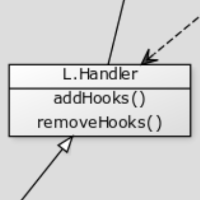
Leaflet 拡張基礎編 #2 L.Handler でイベントハンドリング
L.Handler を継承して、地図を動かすと URL を Google Maps 風に書き換えるハンドラの簡単なサンプルを作ります。
-
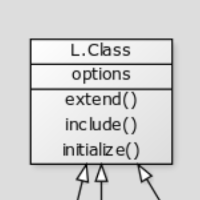
Leaflet 拡張基礎編 #1 Leaflet 拡張ことはじめ
Leaflet に独自の機能をつけたい。まずは L.Class のメソッドを利用する拡張の基本を学びます。
-
GIMP のプラグインで書き出した Google Maps モデルの自作タイルを OpenSeadragon と Leaflet でそれぞれ読み込んでみます。
-
Leaflet で地図以外の画像を扱う #2 L.TileLayer
L.TileLayer を使って地図以外の大きな画像から作ったタイルを読ませる方法を調べます。
-
Leaflet で地図以外の画像を扱う #1 L.ImageOverlay
L.ImageOverlay を使って地図以外の大きな画像を地図のように表示させるやり方を調べます。
-
Leaflet の公式サイトと導入 導入 まずは公式サイトから Leaflet をダウンロードします。 https://leafletjs.com/ Leafl
-
Leaflet! 10年ぐらいソーシャルメディアやインターネット関係の技術・開発とほぼ無縁の生活を送って参りましたが、最近 Leaflet という JavaSc